Anuncios Google
TinyMCE: Uso del editor de post de las comunidades SceneBeta.com

Bien, hoy os voy a dejar un tutorial bien sencillo para que podáis aprovechar al máximo el editor de textos que ofrece el Grupo SceneBeta.com. Con el podremos trabajar con mucha más facilidad y tendremos muchas opciones para que nuestros comentarios o temas sean ordenados y limpios.
Usando TinyMCE
TinyMCE es nuestro editor de textos. Es bastante peculiar en muchos sentidos, pero ya vereis que es extremadamente sencillo de usar.
A mi me oireis hablar de el como MiCE (Ratoncito en ingles), es como se conoce de forma cariñosa en la comunidad drupal. Vamos a dividir en tres partes el editor para explicar mejor cada una de ellas.
Acciones sobre las letras
![]()
Los 2 primeros iconos definen las propiedades de cada letra, por experiencia se que el uso indebido provoca errores en la pagina y el texto parece volverse loco. Os recomiendo siempre usar este metodo.
Escribir el textor normalmente, y al releerlo antes de enviar, seleccionar las palabras o frases que deseeis resaltar, arrastrando con el boton derecho del raton sobre la palabra que querais resaltar.
Ejemplo:
![]()
arrastrando con el boton derecho del raton sobre la palabra que querais resaltar.
Iconos en orden
- B - Selecciona letra en Negrita, o pulsamos las teclas Ctrl+B para que se ponga negrita.
- I - Selecciona letra en cursiva, o pulsamos las teclas Ctrl+I para que se ponga en cursiva.
Creando indices
![]()
Nos sirven para crear indices. Ya sea un indice por puntos, (me habreis visto usarlos en muchas noticias), o un indice numerado.
Hacer / deshacer
![]()
Los iconos Undo y Redo nos sirven para deshacer los cambios en caso de error o volver a un estado posterior en caso de que estemos mirando como queda mejor un efecto determinado.
Link y Unlink
![]()
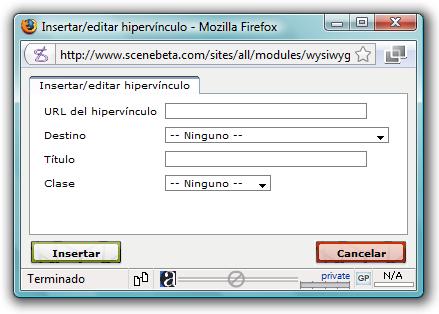
Los iconos de cadenas nos sirven para crear o cancelar links. Aconsejo usarlo como cuando ponemos en negrita una palabra. Una vez seleccionado Pinchamos sobre el icono de la cadena y nos aparecera una ventanita similar a esta.

En link URL ponemos la url de la pagina web.
En Destino ponemos la primera opción para que no se abra en una nueva ventana (Solo para links de scenebeta.com) y la segunda es para que se abra en una nueva ventana (Solo para links externos al grupo SceneBeta.com).
Normas links
En el caso de abrir una pagina que no sea del grupo SceneBeta.com. Seleccionar en Destino, Abrir vinculo en una nueva ventana.
En el caso de linkear a alguna pagina interna de SceneBeta.com, en el link se omite http://www.scenebeta.com/, y se copiaria el link sin la parte de la direccion que he resaltado. Por norma los links a scenebeta.com se abren en la misma ventana, los demas, en ventana nueva.
Al pinchar en Insertar veremos que se nos ha puesto la palabra o frase seleccionadas en azul y el link esta listo para funcionar.
Insertando una Imagen
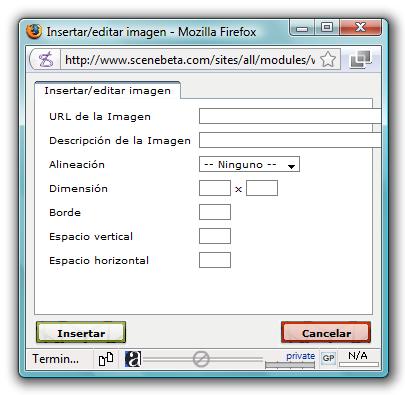
El icono del paisaje sirve para añadir una imagen al cuerpo del post.

Esto es muy facil, en URL de la Imagen ponemos la dirección de la imagen, en Alineacion ponemos si quiere que se ponga a la derecha, al centro, a la izquierda... del cuerpo del post. Y en Dimension por defecto aparecerá el tamaño de la imagen, pero os recuerdo que el tamaño máximo de ancho es de 480 pixeles.
Limpiar codigo basura y HTML
Muchas veces, al estar cambiando de formato, se crean etiquetas <div></div> o que no se han cerrado correctamente, pues pulsando el boton de la brocha se limpiara automaticamente.
El boton HTML es para poder visualizar el HTML de lo que hemos escrito. Tambien podemos pulsar sobre Desactivar editor de textos, situado debajo de los botones.
Crear lineas divisorias
![]()
Para crear una linea horizontal separatoria tenemos que pulsar el duodecimo icono.
Limpiar formato
![]()
Con este boton borraremos las negritas o cursivas
Insertar carácteres extraños
![]()
Para añadir nuevos carácteres al cuerpo del post seleccionamos el icono de la letra Omega:

Acerca de
![]()
Este boton es el que nos da la informacion del editor de textos.

Emoticones
![]()
Con este boton podremos poner emoticones graficos en nuestros post y comentarios de manera que queden mas simpaticos

Video y codigos
![]()
El boton de video sirve para poder poner videos en nuestros comentarios. Recomendamos que se lea detalladamente el tutorial Como postear videos en comentarios.
El boton de codigo sirve para poner codigos de manera que dependiendo el lenguaje escogido se resaltaran unas palabras u otras para hacer mas sencilla la explicacion o para que sea mas vistosa una funcion, una llamada, etc.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 19503 lecturas

Comentarios
como puedo aser un post en
como puedo aser un post en juagos
No puedes hacerlo
No puedes hacerlo directamente, ya que para publicar de juegos directamente, necesitas herramientas que sólo disponen algunos miembros del Staff.. Si quieres que algun juego se publique a tu nombre, tendrás que hacerlo en el foro aportes de usuarios, bien redactado y avisar a algun editor o administrador, y ellos se encargaran de añadirlo a la seccion correspondiente, y subirlo a portada.
Un Saludo!
Neo_Ace??
una preguntita si yo quiero agregar una imagen mia es decir una captura del escritorio como hago para pegarla en el cuerpo de un post por fa necesito esa informacion
gracias por el tuto muy bueno
mira,
solo suve la imagen a un servidor, de ahi, copeas la URL o link de la imagen donde esta alojada, despues has esto:
Insertando una Imagen
El icono del paisaje sirve para añadir una imagen al cuerpo del post.
Esto es muy facil, en URL de la Imagen ponemos la dirección de la imagen, en Alineacionponemos si quiere que se ponga a la derecha, al centro, a la izquierda... del cuerpo del post. Y en Dimension por defecto aparecerá el tamaño de la imagen, pero os recuerdo que el tamaño máximo de ancho es de 480 pixeles.
Saludos.
Youtube Channel - MrHenyckma (Grykon!) ¡Nuevos vídeos! Clíckea en la IMG :D!
Youtube propio, si quieres escuchar mi música :)
hmmm
de alguna manera gracias pero por otra por nada; mira la fecha de mi comentario hace casi ya como un año o menos y pues ya eso lo se hacer desde hace muxoo tiempo.
saludos kiba
pues
metiendo una foto tuya en otra pagina web y despues pones la url de la foto
Subes tu captura a algún
Subes tu captura a algún servidor de imágenes (como por ejemplo imageshack, servimg o cualquier otro) y sigues las instrucciones de la sección Insertar Imágenes
Me gusta
Me gusta este tutorial, me a servido mucho ;-).